The project Bezier consists of experiments exploring the properties of the Bezier Curve – a workhorse of computer graphics. These elegant lines are the constituent elements of vector-based drawing and their mathematical basis finds its way into other aspects of visual display as well. For example, in motion graphics, the "ease-in" and "ease-out" functions used to create naturalistic movement can make use of bezier curves.
Technically, a Bezier Curve is defined (source: Free Online Dictionary of Computing) as:
A curve with coordinates P(u), where u varies from 0 at one end of the curve to 1 at the other, is defined by a set of n+1 "control points" (X(i), Y(i), Z(i)) for i = 0 to n.
P(u) = Sum i=0..n [(X(i), Y(i), Z(i)) * B(i, n, u)]
B(i, n, u) = C(n, i) * u^i * (1-u)^(n-i)
C(n, i) = n!/i!/(n-i)!
The curve's shape is highly variable, but there is a simplicity to it as well. Essentially, the curve connects two points. But the path between the points can be circuitous in an infinite variety of ways. It is exactly that tension that attracted my attention to the function.

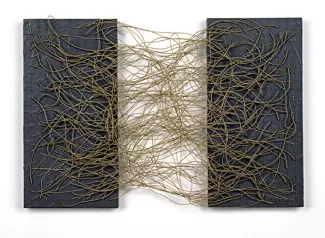
It was after viewing Eva Hesse's Metronomic Irregularity I (1966) that I was inspired to create these pieces. Her work contains the same tension between the strict systematicity of the grid and the irregular, soft, linkages of twine.
I explored these figures from May to December of 2002, first using Mathematica to produce series of variations which started with a simulation of the Hesse's piece. Gradually the form of the work diverged her original. A second set of series was produced using flash's actionScript to generate animated patterns of random bezier curves.
In all cases, the software set up a particular visual systems and then output random instantiations of it. Each variation of the software opened up a new dimension of possibility.
